Ecco come validare i campi di un form con le GWT.
Prima di tutto occorre creare una classe personalizzata che estende la TextBox e che implementa alcuni metodi per la gestione dei validatori:
CustomTextBox.java
public class CustomTextBox extends TextBox {
private static final String TEXTBOX_VALIDATION_ERROR_STYLE = "error-text-box";
private String errorMessage = "";
private ArrayList<Validator> validators = new ArrayList<Validator>();
public CustomTextBox() {
}
public CustomTextBox(String name) {
setName(name);
}
public String getErrorMessage() {
return errorMessage;
}
public void setErrorMessage(String errorMessage) {
this.errorMessage = errorMessage;
}
public void addValidator(Validator validator) {
validators.add(validator);
}
public boolean validate() {
boolean validationResult = true;
for (Validator validator : validators) {
validationResult = validator.validate(getValue().trim());
if (!validationResult) {
errorMessage = validator.getErrorMessage();
break;
}
errorMessage = validator.getErrorMessage();
}
setErrorStyles(validationResult);
return validationResult;
}
private void setErrorStyles(boolean validationResult) {
if (validationResult) {
removeStyleName(TEXTBOX_VALIDATION_ERROR_STYLE);
setTitle("");
} else {
addStyleName(TEXTBOX_VALIDATION_ERROR_STYLE);
setTitle(errorMessage);
}
}
@Override
public void setValue(String s) {
removeStyleDependentName(TEXTBOX_VALIDATION_ERROR_STYLE);
super.setValue(s);
}
@Override
public String getValue() {
return super.getValue().trim();
}
}
Quindi creiamo uno scheletro (classe astratta) per i nostri validatori:
Validator.java
public abstract class Validator {
public String errorMessage;
public abstract boolean validate(String value);
public abstract String getErrorMessage();
}
Infine creiamo il validatore vero e proprio:
Sample Email validator
public class EmailValidator extends Validator {
public boolean validate(String value) {
if (value.matches("^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\\.[A-Za-z]{2,}$")) {
errorMessage = "";
return true;
} else {
errorMessage = "Enter valid email Id";
return false;
}
}
public String getErrorMessage() {
return errorMessage;
}
}
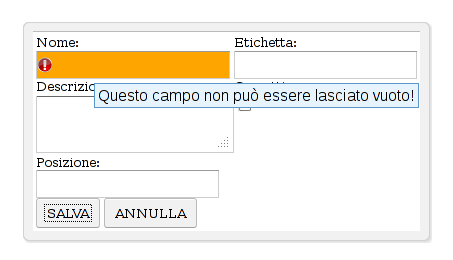
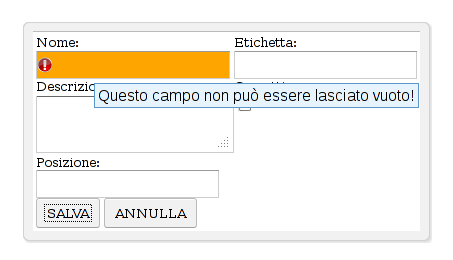
Ecco lo stile...
CSS:
.error-text-box {
border: 1px solid red;
background: orange url("../symbol-error.png") no-repeat left center;
padding-left: 15px !important;
}
Per ottenere un comportamento di questo tipo:

A questo punto non ci resta che inserire il nostro campo CustomTextBox:
.
.
.
CustomTextBox myTB = new CustomTextBox();
myTB.addValidator(new EmailValidator());
.
.
.
// SALVATAGGIO
if(myTB.validate())
{
salvaDati();
}
.
.
.
Fonte: http://stackoverflow.com/questions/6163893/form-validation-with-google-web-toolkit